AteGood
W ramach pracy w Trewebs moim głównym zadaniem był projekt semi-startupowej aplikacji lifestylowo-żywieniowej.
Projekt posiadał już swoje własne logo, jednak wymagało ono dopracowania matematyki detali, wyczyszczenia zbędnych, porozsuwanych anchorów i poprawy palety kolorów z naciskiem na stworzenie brakujących odpowiedników RGB.
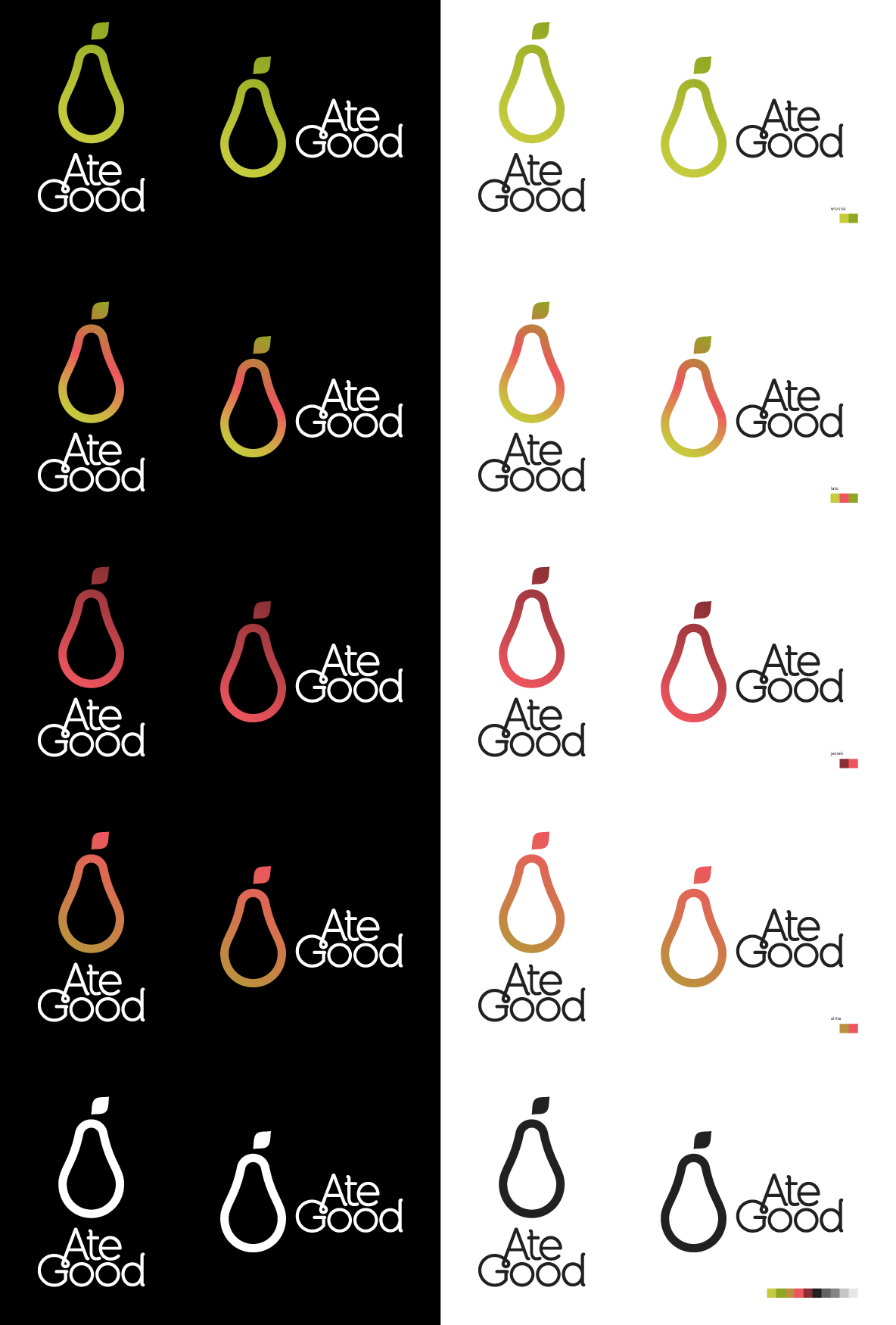
Finalnie powstała mała rodzina logotypów ze smaczną kolorystyką, dostosowującą się do pory roku. To taki mały uśmiech w stronę naturalnego, zdrowego pożywienia, które istotnie z natury pochodzi.
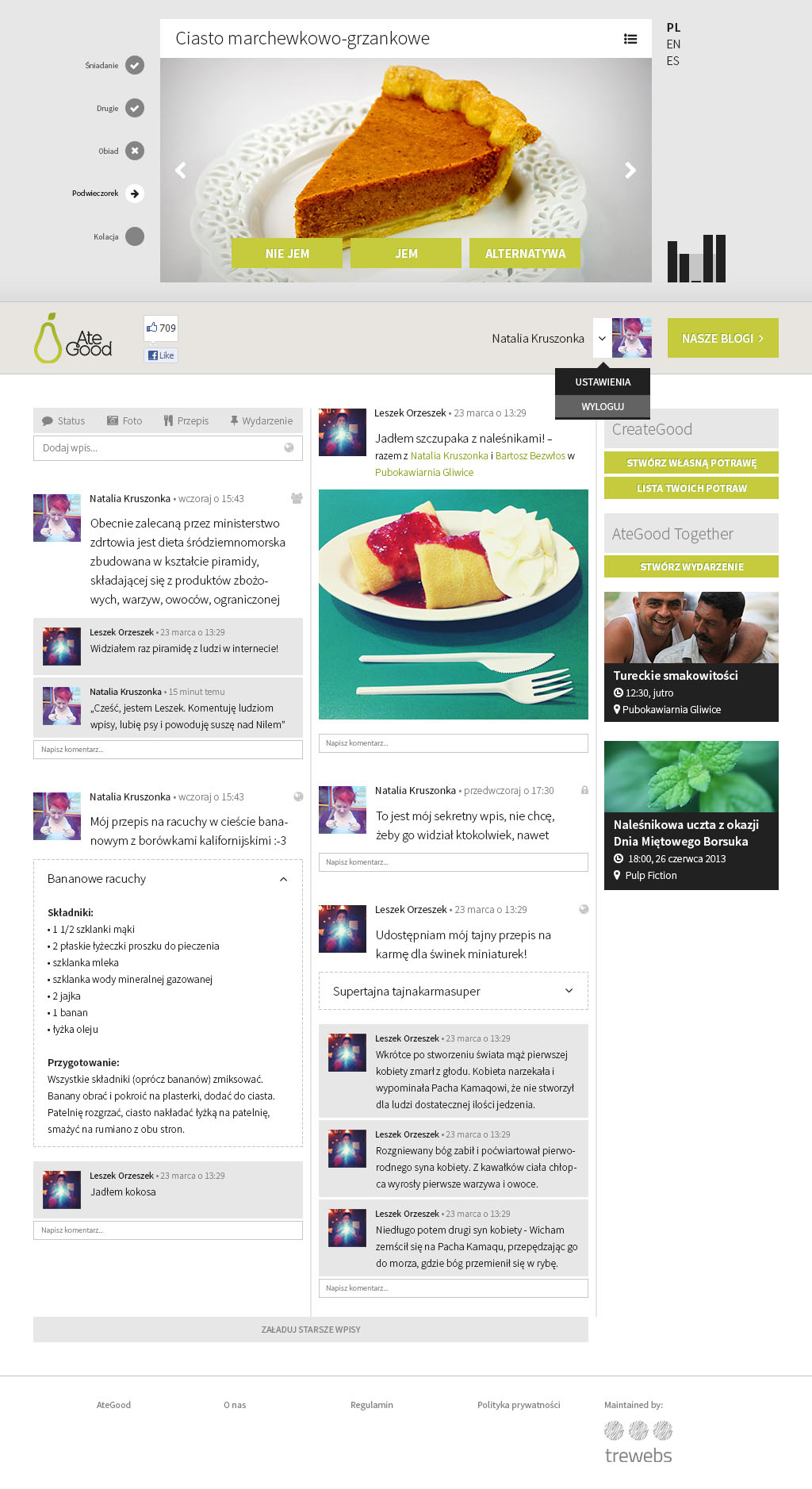
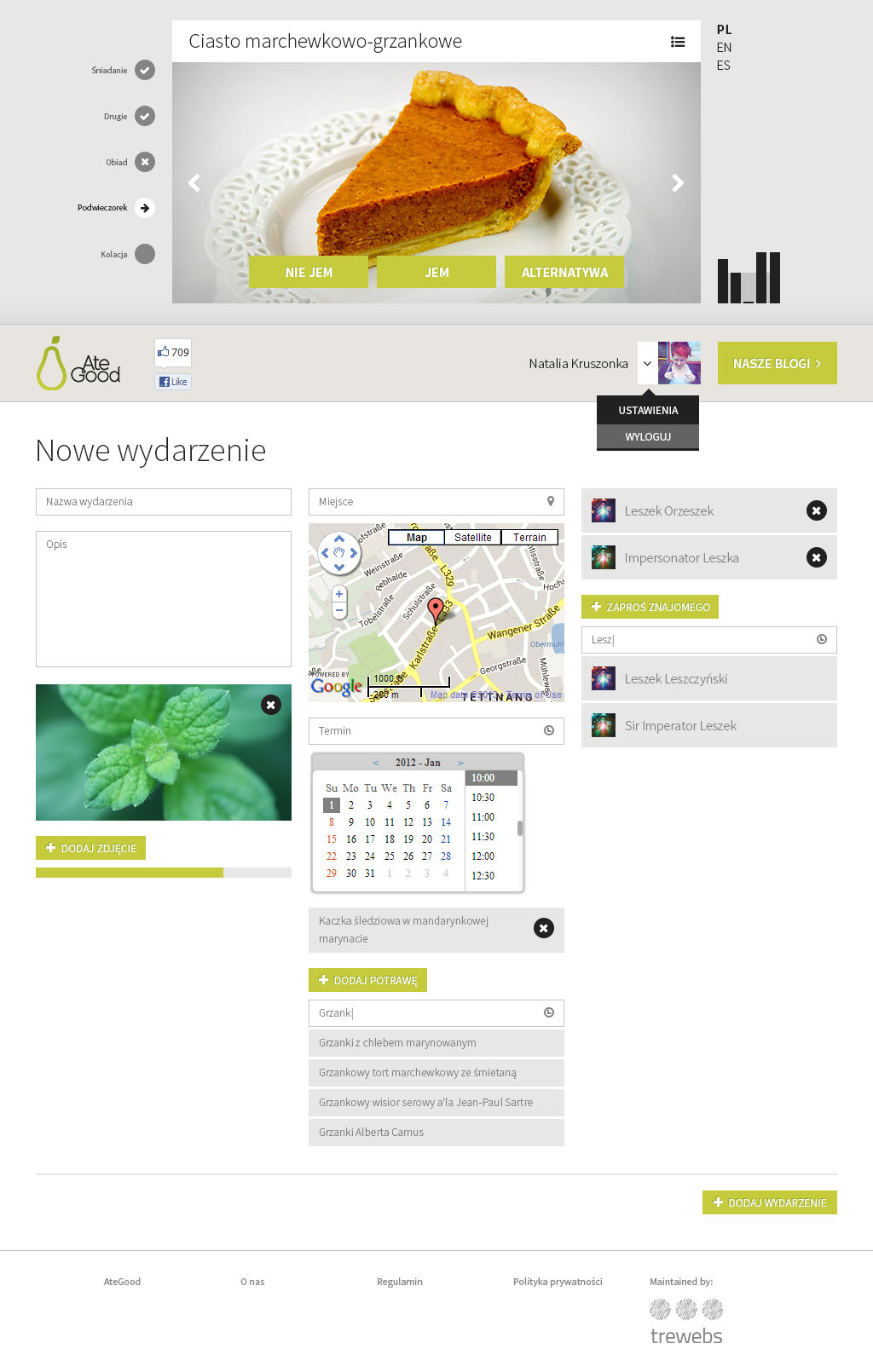
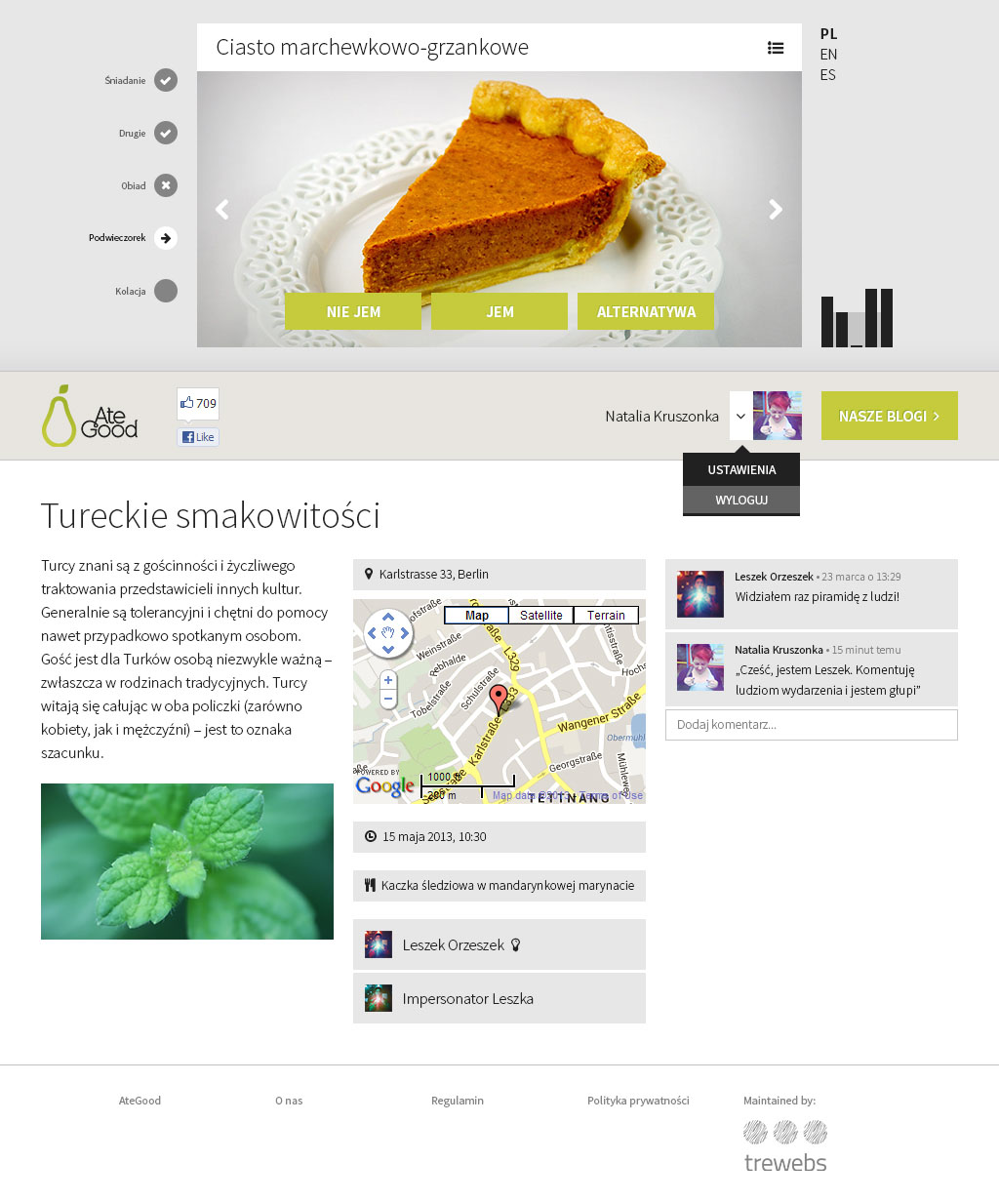
Cała aplikacja miała się składać z trzech filarów:
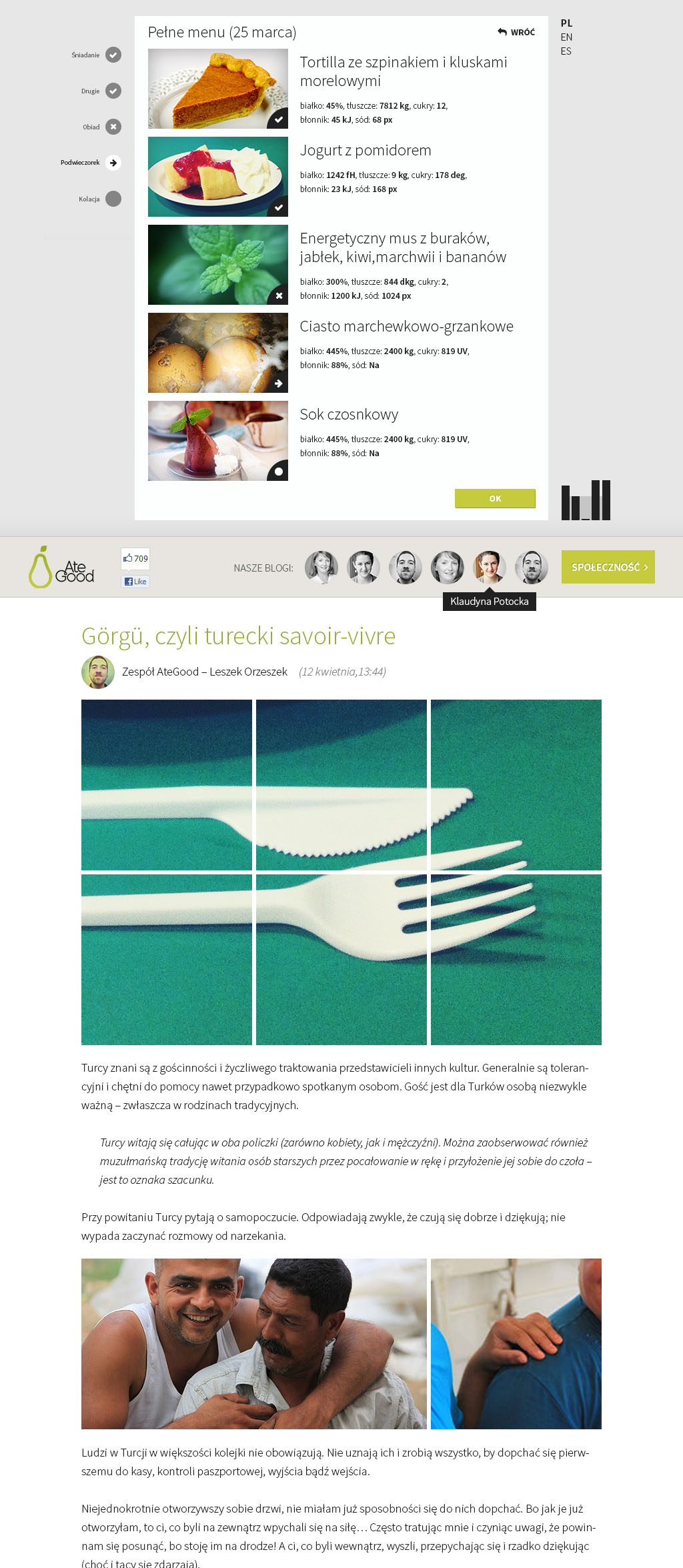
- Diety z automatyczną, inteligentnie dostosowaną, listą posiłków
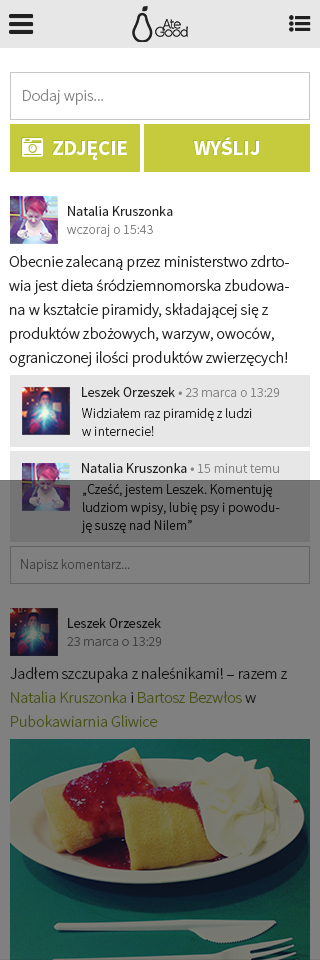
- Społeczności z wydarzeniami i wymianą przepisów
- Bloga lifestylowego z recenzjami miejsc
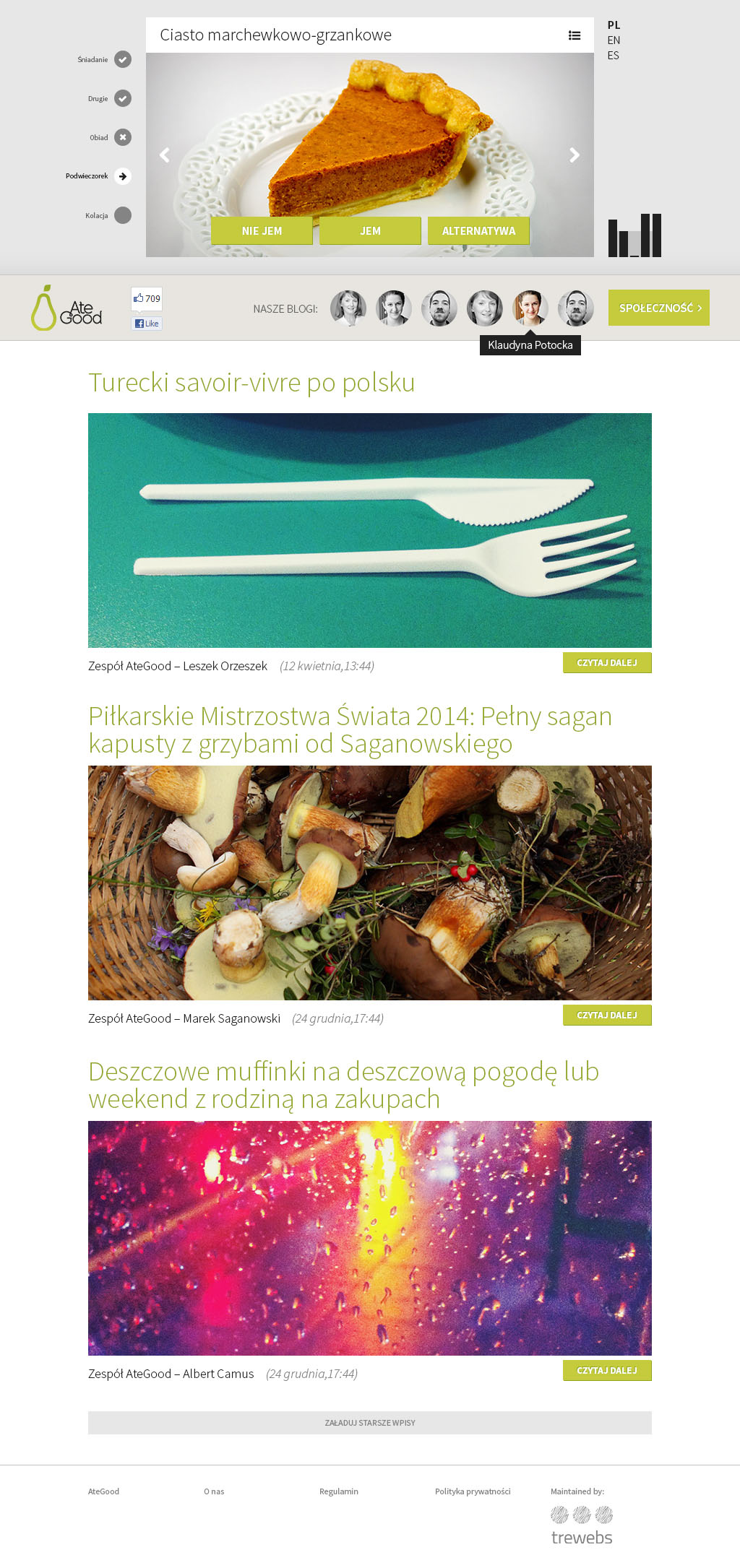
Głównym trzonem miał być inteligentny system generowania list posiłków – który pod kontrolą dietetyczki Sandry i z pomocą delikatnych danych, tworzył wyspecjalizowaną dietę – dlatego jego interfejs wylądował w headerze każdej strony (w wersji desktopowej).
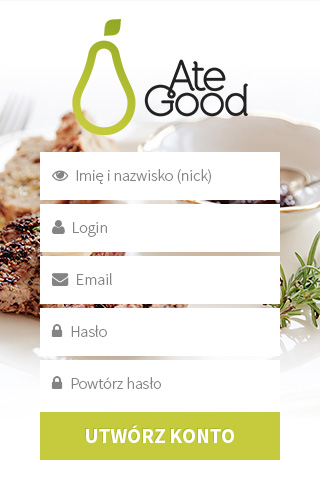
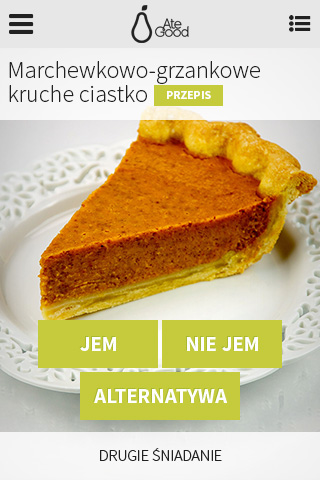
W wersji aplikacji mobilnej, całość została rozbita na standardowe ekrany-sekcje, z większością drugorzędnej funkcjonalności zawartej w wyjeżdżającym menu.
W ramach akcji promocyjnej, fundusze pozwoliły na stworzenie kilku gadżetów – naklejek i toreb na zakupy. Do identyfikacji przygotowałem serię prostych ikonek-ilustracji, ale niestety nie udało się rozwinąć jakiegoś pełnego, spójnego systemu.